Oto kilka praktycznych fotoedytorów graficznych online
PIXLR EDITOR
Pozwala pracować z warstwami. Umożliwia zapis we własnym formacie
razem z warstwami. Posiada sporo filtrów, bibliotekę pędzli oraz sporo
narzędzi.
Pixlr posiada „style warstw” - pozwalają one dodawać zróżnicowane gotowe efekty do naszych prac. Aplikacja pozwoli poprawić zdjęcie, stworzyć własną grafikę czy baner.
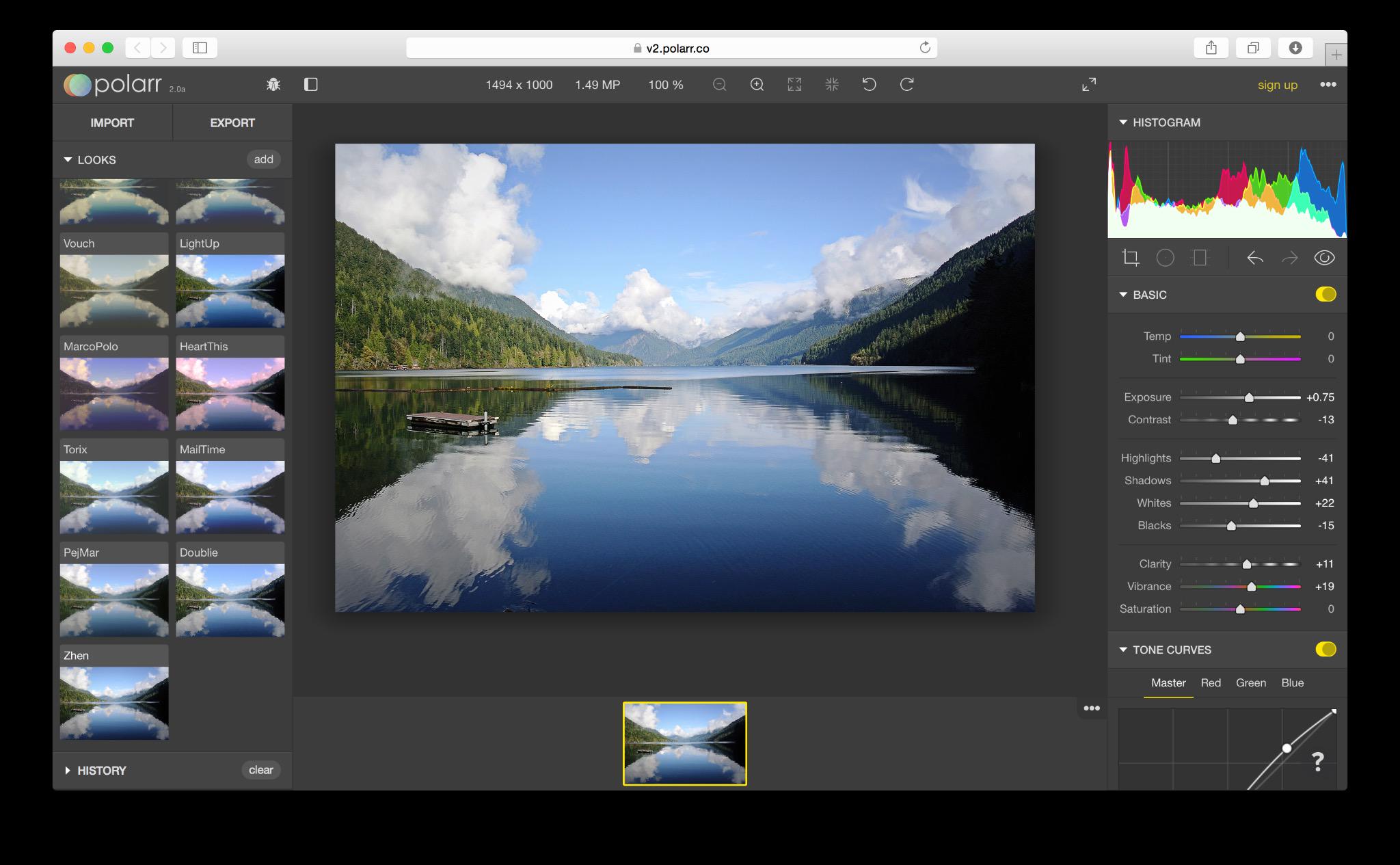
POLARR 2.1
Posiada sporo filtrów, może dokonać edycji fotografii na wysokim poziomie w łatwy i prosty sposób.
FOTOR
FREEONLINEPHOTOEDITOR
środa, 20 maja 2015
poniedziałek, 4 maja 2015
Proces projektowania szablonu graficznego - przykład
Projektowanie serwisu w dużej mierze zależy od możliwości oprogramowania wykorzystanemu do budowy szablonu graficznego.
Program Photoshop firmy Adobe to rozbudowany program graficzny przeznaczony do grafiki rastrowej. Posiada bardzo wygodną możliwość rozłożenia projektu na warstwy i umieszczania poszczególnych jej elementów na nich. Korzyści płynące z wykorzystania warstw nie tylko przyspieszają ale także ułatwiają pracę. Poszczególne warstwy są niezależne od siebie. Dodatkowo można wyłączyć widok poszczególnych warstw oraz w razie potrzeby je zablokować. Należy pamiętać o odpowiednim ułożeniu komponentów strony na warstwach tak by elementy wzajemnie się nie zasłaniały, chyba że takie działanie jest zamierzone. Umieszczając każdy nowy element na nowej warstwie, uzyskuje się większą kontrolę nad projektem. Ważna zasadą podczas projektowania jest również dążenie do ujednolicania krojów czcionek w projekcie, ich niejednorodność może przyciemnić jego wygląd. Wszystkie elementy projektu powinny tworzyć jednolitą kompozycję graficzną.
Wykonanie części projektu przebiegało w następujący sposób:
-
Rozpoczęcie budowy strony w programie Photoshop należy zacząć
od odpowiedniego ustawienia wielkości pola pracy. Wymiary obszaru pracy
to 800x780 pikseli.
-
Tło główne wykorzystane w projekcie to powtarzający się element graficzny – jest to plik o nazwie 1.gif i pochodzi ze strony www.deviantart.com.
-
Strukturę główna strony stanowią dwie ramki, złożone
odpowiednio w grupę warstw wypełnioną teksturą zdefiniowaną w
programie. Główna – górna ramka złożona jest odpowiednio z dwóch ramek o
zaokrąglonych krawędziach o wymiarach: 767x137 pikseli oraz 756x123
pikseli.
Ramka główna - górna |
Natomiast główna – dolna ramka złożona jest również z dwóch ramek o zaokrąglonych krawędziach o wymiarach: 767x554 pikseli oraz 756x543 pikseli.
Ramka główna – dolna |
-
Aby obie ramki lepiej wyodrębniały się na powierzchni tła
głównego, a jednocześnie tworzyły z nim spójną całość, zostały
wzbogacone o dodatkowy element. Jest nim, otaczająca je ramka o nieco
ciemniejszej barwie i wymiarach: 787x153 pikseli dla ramki górnej oraz
787x573 dla ramki dolnej. Ponadto krawędzie otaczających ramek zostały
„postrzępione” tworząc nie regularne kształty. W celu uzyskania takiego
efektu zostało wykorzystane narzędzie do zaznaczania – „lasso” oraz
„lasso magnetyczne”. Po zaznaczeniu odpowiednich fragmentów krawędzi
ramki, zostały one usunięte tworząc miejscowe „postrzępienie”.
Ramka główna - górna z obramowaniem |
Ramka główna - dolna z obramowaniem |
-
Obie ramki będą cały czas widoczne niezależnie od działań
interaktywnych użytkownika, jednak dolna ramka – w której będzie
umieszczona główna treść serwisu i podstrony ma się dynamicznie
zmieniać w zależności od ilości wyświetlanych elementów.
Ramki główne na tle głównym strony |
-
Blok dotyczący identyfikacji wizualnej firmy znajduje się na
górze strony na środku górnej ramki. Wykorzystane logo firmy w
projekcie jest już wcześniej istniejącym elementem graficznym, który był
wykorzystywany między innymi na wizytówkach i ulotkach restauracji.
Umieszczenie na stałe logo w statycznej ramce zwiększa rozpoznawalność
marki i informuje użytkowników, że strony, które przeglądają, są
częścią jednej witryny.
Logo filrmy "Aviator" |
-
Aby łatwo można było znaleźć system nawigacji strony, menu
główne strony umieszczone zostało pomiędzy górną i dolną ramką. Składa
się z pięciu pozycji. Są to tekstowe przyciski nawigacji. Czcionka użyta
w menu to czcionka szeryfowa Times New Roman o wielkości 24 pkt.
Napisy w menu zostały dodatkowo wzbogacone o style warstwy takie jak:
„cień”, „faza i płaskorzeźba” oraz „obrys” i osadzone na ramce o 84 %
wypełnieniu.
Blok nawigacji strony |
-
Ramka dolna stanowi główny blok strony. Ważne jest, aby
utrzymać główny blok treści w miejscu centralnym projektu, tak aby nie
marnować cennych sekund, kiedy odwiedzający przegląda stronę w
poszukiwaniu potrzebnych im informacji.
-
Elementy umieszczone w ramce dolnej to wkomponowane w tło zdjęcie przedstawiające wnętrze lokalu. Efekt wnikania zdjęcia w tło
został uzyskany poprzez zastosowanie narzędzia „pędzel”. Wzdłuż krawędzi
fotografii narysowano dwie ramki: jedna nieprzezroczysta o średnicy 35
pikseli i twardości 30% pędzla, druga zaś o wypełnieniu 65%, średnicy
54 pikseli i twardości 25% pędzla.
-
Następnym elementami umieszczonymi w ramce są zdjęcia potraw
stanowiących ofertę firmy. W celu lekkiego wyeksponowania grupy tych
zdjęć, znajdujących się po prawej stronie, zostały do nich dodane style
warstwy takie jak: „cień”, „faza zewnętrzna” i „blask wewnętrzny” oraz
przenikający przez nie wzorek o 76% kryciu. Wykorzystany wzorek
pochodzi z pliku graficznego ze strony www.deviantart.com.
Został on wycięty za pomocą narzędzi „różdżka” i „lasso magnetyczne” i
w postaci oddzielnej warstwy zastosowany jako element tła w każdej z
podstron projektu.
-
Kolejnym elementem dolnej ramki głównej jest blok tekstowy.
Zawiera on kilka krótkich komunikatów dotyczących firmy, mających na
celu zaproszenie oraz zachęcenie potencjalnego klienta restauracji do
zapoznania się ze stroną, a następnie odwiedzenia lokalu. W celu
zachowania jednorodności czcionki w projekcie, tekst znajdujący się w
ramce dolnej to pochylona czcionka Times New Roman. Zastosowanie
pochylenia czcionki wiąże się z potrzebą zachowania klasycznego wyglądu
strony. Czcionka Times New Roman jest podstawową czcionką z grupy
fontów szeryfowych, które bez wątpienia kojarzą się z elegancją i
wyrafinowaniem. Reprezentują one ponadczasowość nawet bardziej niż
najbardziej nowatorską nowoczesność. Treść bloku tekstowego jest na
tyle zwięzła i krótka, iż bez wahania można sobie pozwolić na
zastosowanie tego typu czcionki w projekcie. Natomiast w sytuacji
zamieszczania na stronie większych fragmentów tekstu, zastosowanie
czcionki z grupy szeryfowych nie było by najlepszym rozwiązaniem z racji
słabszej czytelności, a niżeli w sytuacji czcionek z grupy
bezszeryfowych.
Strona główna - ramka dolna |
Wszystkie elementy zostały umieszczone w sposób tworzący ze sobą równowagę asymetryczną. Wizualna waga dużego zdjęcia lokalu umieszczonego w lewym górnym rogu równoważona jest poprzez połączoną wagę mniejszych zdjęć potraw znajdujących się z prawej strony i kilku bloków tekstów umieszczonych w lewym dolnym rogu kompozycji.
-
Stopka, której zadaniem jest oddzielanie końcowej zawartości
strony od dołu okna przeglądarki znajduje się na końcu strony. Zawiera
ona informacje na temat praw autorskich i kontaktu. Została ona
wykonana w podobny sposób jak ramka otaczająca ramki główne projektu.
Jest umieszczona na środku dolnej części dolnych ramek i stanowi
nieregularne ich wykończenie.
Stopka strony
-
Podstawą dla projektów każdej z następnych podstron strony
Awiatora, jest główna – dolna ramka z obramowaniem z tym samym tłem.
Dodatkowo na każdej z podstron umieszczony jest ten sam wnikający w tło
wzorek. Na bazie powyższych elementów zostały wykonane inne podstrony
projektu.
-
Zawartość podstrony „Oferta” stanowi głównie blok tekstowy.
Zawiera on krótka charakterystykę usług świadczących przez firmę.
Podobnie jak na stronie głównej zastosowana jest czcionka szeryfowi
Times New Roman. Dodatkowym elementem tła jest umieszczony wzorek
mający na celu zarówno stanowić równowagę wizualną jak i zachować
klasyczny charakter projektu.
Rezerwacje - podstrona |
-
Następną podstroną jest strona o nazwie „Rezerwacje”.
Zastosowanie prostego formularza pozwala na lepszy kontakt klienta z
firmą. W tym przypadku jest to szybka możliwość dokonania rezerwacji
stolika w lokalu. Użyta czcionka jest taka sama jak w przypadku
pozostałych stron. Wstawione ramki są to odpowiednio dwie ramki o
wymiarach: szerokość 200 pikseli i długość 26 pikseli, natomiast ramka
będąca polem treści wiadomości ma wymiary: szerokość 339 pikseli oraz
wysokość 200 pikseli. Na wszystkich ramkach dodatkowo został
zastosowany ten sam styl warstwy. Jest nim efekt „Faza zewnętrzna”,
która nadaje jasną delikatna otoczkę na krawędziach ramek.
Rezerwacje - podstrona |
-
Kolejna podstrona to „Kontakt”. Zawiera ona typowe informacje
na temat adresu restauracji, adresu e-mail oraz telefonu. W celu
określenia dokładnej lokalizacji firmy została zamieszczona orientacyjna
mapka. Użyta czcionka to Times New Roman – taka sama co w pozostałych
stronach. Umieszczona na stronie mapka pochodzi ze strony http://map24.interia.pl/.
Po wykonaniu zrzutu ekranowego z powyższej strony, została wycięta
pożądana część mapki za pomocą narzędzia „zaznaczanie prostokątne”,
który wyznacza dokładną lokalizację restauracji. Dodatkowo cała mapka
została przyciemniona za pomocą narzędzia „jasność/kontrast”,
zwiększyło to czytelność mapy i wyodrębniło ja na tle strony. Miejsce,
gdzie na mapie znajduje się lokal, oznaczone zostało czerwonym punktem
za pomocą narzędzia „pędzel” o twardości 7% i o średnicy 5 pikseli.
Dodatkowo został wstawiony napis „Aviator” - czcionka Times New Roman
wzbogacony o styl warstwy „Faza zewnętrzna”, nadając mu jasną otoczkę w
kolorze tła strony.
Kontakt - podstrona |
-
Po połączeniu wszystkich powyższych elementów projektu można uznać, iż tworzą one wspólną harmonijną całość.
| Strona główna "Aviator" |
Kolory wykorzystane w projekcie to głownie jasne średnio nasycone ciepłe barwy. Związane jest to z wystrojem lokalu charakteryzującym się miłym dla oka, ciepłym wnętrzem. Elementy klasyczne użyte w projekcie tj. tło główne, czcionka kojarzyć się mogą użytkownikowi z wyrafinowaniem i wysoką klasą restauracji. Elementy graficzne - fotografie przedstawiające przykładowe potrawy świadczyć mogą o wykwintnej kuchni charakterystycznej dla tej restauracji co dodatkowo potęgują pozytywne wrażenie odbiorcy. Wszystkie te czynniki w połączeniu z zastosowaniem zachęcających haseł opisujących charakter i klimat lokalu mogą sprawić iż klient odwiedzający stronę firmy może być w przyszłości zainteresowany skorzystaniem z jej usług.
poniedziałek, 20 kwietnia 2015
Etapy projektowania
 Projektując stronę www często zdarza się, że projekt trwa
znacznie dłużej niż przewidywano. Da się tego uniknąć dzięki dokładnemu
planowaniu. Planowanie serwisu to zbiór czynności, które mają na celu
ułatwić i przyspieszyć jego budowę. Im dłuższy i dokładniejszy jest
proces planowania, tym łatwiej i szybciej następują po sobie dalsze
części projektu. W tym przypadku mało ważna jest skala projektu, nie
jest istotne, czy jest nią wysoko budżetowy serwis korporacyjny, czy też
prywatna strona malarza domowego.
Projektując stronę www często zdarza się, że projekt trwa
znacznie dłużej niż przewidywano. Da się tego uniknąć dzięki dokładnemu
planowaniu. Planowanie serwisu to zbiór czynności, które mają na celu
ułatwić i przyspieszyć jego budowę. Im dłuższy i dokładniejszy jest
proces planowania, tym łatwiej i szybciej następują po sobie dalsze
części projektu. W tym przypadku mało ważna jest skala projektu, nie
jest istotne, czy jest nią wysoko budżetowy serwis korporacyjny, czy też
prywatna strona malarza domowego.Projektowanie strony internetowej powinno przebiegać według następujących punktów:
- definiowanie celów
- definiowanie grupy docelowej
- projekt zawartości strony
- określenie struktury strony
- projektowanie wizualne
Definiowanie celów strony to nic innego jak próba udzielenia odpowiedzi na pytania: jaka jest misja firmy, jaką częścią misji i strategii firmy jest strona internetowa, dlaczego ludzie będą odwiedzać stronę? Ważnym elementem na tym etapie projektowania jest znalezienie sposobu na późniejsze zmierzenie, czy określone cele zostały osiągnięte i w jakim stopniu. Czy będzie to ilość odwiedzin, czy liczba pobranych plików, czy stopień rozpoznania firmy i jej marki w Internecie, czy coś jeszcze.
Aviator to średniej klasy restauracja, świadcząca usługi gastronomiczne na terenie lubelskiego miasteczka akademickiego.
Celem projektu strony Aviatora, jest głównie chęć zaistnienia firmy w Internecie, a co za tym idzie promowanie restauracji w celu zwiększenia ilości klientów. Powstała witryna ma być wizytówką firmy zawierającą podstawowe informacje na temat jej działalności, usług, lokalizacji czy też danych kontaktowych. Zaistnienie firmy w Internecie umożliwi jej klientom łatwy dostęp do bieżących informacji. Wygląd strony ma na celu zachęcenie użytkownika do odwiedzenia lokalu.
Grupa docelowa
Tworzenie strony internetowej bez wiedzy na temat jej przyszłych użytkowników jest procesem niekompletnym i często może prowadzić do niepowodzenia projektu. Nie można wprowadzić na rynek żadnego produktu, jeśli nie wie się, kto ten produkt kupi. Dlatego też chociażby ogólne określenie grupy przyszłych odbiorców jest bardzo istotne.
Klientami Aviatora są głównie studenci oraz aktorzy i muzycy pracujący w pobliskim teatrze. Można więc z powodzeniem uznać, iż użytkownikami odwiedzającymi stronę Aviatora będą głównie osoby młode oraz w średnim wieku.
Zawartość
Najważniejszym elementem etapu projektowego jest odpowiedź na dwa podstawowe pytania: jakiego rodzaju informacje będzie zawierała strona oraz jaki będzie jej schemat funkcjonalny.
Strona Aviatora ma zawierać informacje na temat działalności, usług, oferty, danych kontaktowych oraz lokalizacji firmy. Przedstawienie powyższych informacji będzie realizowane za pomocą prostych komunikatów tekstowych, fotografii, grafik. Wszystkie elementy stanowiące zawartość strony będą w funkcjonalny i przejrzysty sposób przekazywać informacje. Zdjęcia w zależności od potrzeby będą odpowiednio opisane i scharakteryzowane w celu uniknięcia wprowadzenia w błąd użytkownika.˛
Struktura
Struktura strony to szkielet, na którym oparte są wszystkie pozostałe elementy. Bez niego często jest niezorganizowana, nieczytelna, skomplikowana i nieprzemyślana. Na tym etapie projektowania strony określa się system nawigacyjny. Warto zdefiniować całość systemu nawigacyjnego - tzn. w jaki sposób użytkownik będzie się poruszał po stronie. Jakie dokumenty będą dostępne z poziomu strony głównej, a które po "pierwszym kliknięciu". Projektując nawigację strony, powinno się zacząć od układu globalnego.
System nawigacyjny strony Aviatora dostępny będzie na stronie głównej witryny. Zawierać będzie dostęp do kilku pod stron takich jak:
- „Restauracja” - zawierającą krótki opis charakterystyki restauracji oraz kilka zdjęć i grafik;
- „Oferta” – zawiera listę usług stanowiących ofertę firmy;
- „Rezerwacje” – zawiera formularz umożliwiający dokonanie wcześniejszych rezerwacji stolika w lokalu przez Internet;
- „Kontakt” – zawiera informacje na temat lokalizacji (adres, mapka) oraz telefonu adresu email;
Jednym z głównych zadań nawigacji jest próba dostarczenia użytkownikowi wiedzy na temat obecnego miejsca przebywania w strukturze strony. Użytkownik zawsze powinien umieć odpowiedzieć na następujące pytania:
- gdzie jestem?
- dokąd mogę się udać ?
- jak mogę się tam dostać?
- w jaki sposób mogę wrócić tam, skąd tutaj przyszedłem ?
Użytkownik powinien więc po prostu umieć określić, w jakim jest dziale strony, jaki ogląda dokument, gdzie był przed chwilą i jak się dostał w to miejsce, w którym teraz jest.
Pierwszym elementem, który powinien powstać na tym etapie, jest szablon strony. Powinno się w nim znaleźć miejsce na globalny układ nawigacyjny i lokalną nawigację. Teraz trzeba połączyć to wszystko z pozostałymi elementami strony, takimi jak np. logo firmy. Ten etap projektuje się zazwyczaj nie na ekranie monitora, ale posługując się kartką i ołówkiem. Taki sposób projektowania jest dużo efektywniejszy i łatwiej można dokonać poprawek na bieżąco. Gdy już krystalizuje się koncepcja graficzna szablonu, dopiero wtedy przystępuje się do tworzenia cyfrowego projektu graficznego.
Korzystając z naszkicowania siatki powstałej przy zastosowaniu reguły trójpodziału można rozpocząć układanie elementów strony.
Układ strony Aviator – szkic
Górny blok projektu stanowi identyfikacja wizualna firmy tzw. logo, jest ona umieszczona centralnie. Zaraz pod spodem umieszczony jest globalny układ nawigacji strony. Następnie w głównym bloku strony umieszczone jest duże zdjęcie przedstawiające wnętrze lokalu, natomiast pod spodem część tekstowa. Prawą przestrzeń głównego bloku zajmuje kilka zdjęć przykładowych potraw oferowanych przez restauracje.środa, 15 kwietnia 2015
Strony internetowe przeznaczone dla mężczyzn
Zarówno mężczyźni jak i kobiety są osobami
dorosłymi, a przez to mogą posiadać podobne doświadczenia, co może
determinować ich podobne postrzeganie i odbiór przekazywanych
informacji w sieci. Niestety tak nie jest. Istnieje dość spora przepaść
pomiędzy tymi dwiema grupami docelowymi. Wiadomo - mężczyźni są inni
niż kobiety. Świadomość tego w jaki sposób mężczyźni odbierają formę i
treść stron internetowych jest więc bardzo istotna dla twórców stron
internetowych skierowanych dla tej właśnie grupy docelowej.
Mężczyźni jako użytkownicy stron internetowych zwracają szczególna uwagę na konkretne i rzeczowe przedstawianie informacji w sieci. Zatem przekazywana treść powinna być w dużym stopniu uboga w dodatkowe, niezwiązane bezpośrednio z tematem elementy graficzne. Mężczyźni jako grupa docelowa mają skłonność do całościowego wychwytywania zawartości stron internetowych, dlatego większa ilość detali i rozpraszających elementów działa negatywnie na ich odbiór. Można uznać, iż surowość formy stron sprzyja i korzystnie oddziałuje na utrzymanie internauty korzystającego z tak zbudowanych serwisów.
Kolory używane podczas tworzenia stron internetowych przeznaczonych dla mężczyzn powinny być stonowane. Zastosowanie żywych kolorów nie zbyt korzystnie oddziałuje na mężczyzn i jest rozwiązaniem dość ryzykownym.
Mężczyźni jako użytkownicy stron internetowych zwracają szczególna uwagę na konkretne i rzeczowe przedstawianie informacji w sieci. Zatem przekazywana treść powinna być w dużym stopniu uboga w dodatkowe, niezwiązane bezpośrednio z tematem elementy graficzne. Mężczyźni jako grupa docelowa mają skłonność do całościowego wychwytywania zawartości stron internetowych, dlatego większa ilość detali i rozpraszających elementów działa negatywnie na ich odbiór. Można uznać, iż surowość formy stron sprzyja i korzystnie oddziałuje na utrzymanie internauty korzystającego z tak zbudowanych serwisów.
Kolory używane podczas tworzenia stron internetowych przeznaczonych dla mężczyzn powinny być stonowane. Zastosowanie żywych kolorów nie zbyt korzystnie oddziałuje na mężczyzn i jest rozwiązaniem dość ryzykownym.
wtorek, 14 kwietnia 2015
Strony internetowe przeznaczone dla kobiet
W przypadku próby porównania dwóch grup docelowych jakimi są mężczyźni i kobiety można dopatrzeć się sporo różnic zachodzących pomiędzy nimi. Są to zarówno kwestie dotyczące wizualnego odbioru stron internetowych, samego sposobu poruszania się po nich, jak również metod przyswajania informacji w nich zawartych.
Kobiety postrzegając problemy i formy, częściej uwzględniają wieloelementowość obiektów; praktycznie od razu obserwują i analizują szczegóły, a dopiero potem skupiają uwagę na całości obiektu. Z tego powodu szybciej dostrzegają drobne zmiany, szczegóły, lecz mają większe problemy nad skupieniem się na całościowym problemie.
Na stronach internetowych skierowanych do kobiet dominują kolory żywe, często są to różnego rodzaju odcienie koloru różowego. Niejednokrotnie tabelki, ramki czy też bloki tekstowe, w których zamieszczone są informacje mają zaokrąglone, łagodne kształty. Projekty są bogate w formę poprzez zastosowanie wielu elementów graficznych czy fotografii przy zmniejszonej ilości tekstu. Taki charakter przekazywania informacji jest bardziej bezpośredni. Ułatwia to przyswajanie pożądanych informacji przy równoczesnym zachęcaniu internautek do pozostania i kontynuowania przeglądania strony.
wtorek, 31 marca 2015
Strony internetowe przeznaczone dla dzieci
 Dzieci jako użytkownicy stron internetowych stanowią wyjątkową i
bardzo trudną grupę docelową. Związane jest to z tym, iż nie osiągnęły
one pełnej dojrzałości, co determinuje ich inne spojrzenie i
interpretacje warunków zewnętrznych a niżeli osoby dorosłe.
Dzieci jako użytkownicy stron internetowych stanowią wyjątkową i
bardzo trudną grupę docelową. Związane jest to z tym, iż nie osiągnęły
one pełnej dojrzałości, co determinuje ich inne spojrzenie i
interpretacje warunków zewnętrznych a niżeli osoby dorosłe. Zjawiskiem nierozerwalnie związanym z coraz powszechniejszym dostępem dzieci do stron internetowych, zarówno w domach, jak i w szkołach, a wymagającym odrębnej analizy, jest zagadnienie wykorzystania sieci Internet w procesie nauczania i uczenia się.
Wykorzystanie Internetu i stron internetowych w procesie kształcenia najmłodszych wzbudza wiele kontrowersji. W przypadku młodzieży w starszym wieku szkolnym nie pojawia się tyle wątpliwości. Korzyści wynikające z umiejętności posługiwania się komputerem oraz posiadania dostępu do Internetu są jednoznaczne. W Internecie jest wiele edukacyjnych wydawnictw multimedialnych mogących wspomóc, ułatwić, a także uatrakcyjnić naukę wielu przedmiotów. Dostępne w Internecie wersje on-line licznych encyklopedii, słowników, leksykonów oraz odpowiednio zaprojektowanych serwisów edukacyjnych mogą uprościć dostęp do informacji. Dzięki Internetowi stosunkowo łatwo jest pozyskać potrzebne materiały do różnego typu referatów i opracowań. Kiedy jednak prowadzone są rozważania na temat celowości i potrzeby wykorzystania komputera i Internetu w edukacji dzieci młodszych korzyści nie są już tak bardzo widoczne. Dostrzegalna jest również dużo wyraźniejsza polaryzacja stanowisk i opinii. Od skrajnie entuzjastycznych, które widzą w komputerze panaceum na wszelkie braki i utrudnienia związane z procesem kształcenia, do zdecydowanych przeciwników, w wypowiedziach których zasoby Internetu jawią się jako ogromne zagrożenie dla prawidłowego rozwoju małego człowieka. Mimo zróżnicowanych stanowisk trudno nie docenić roli rewolucji, jaką wprowadziły strony internetowe w świat dzieci.
Małe dziecko nie jest w stanie sprawnie poruszać się po sieci i odróżnić stron wartościowych od internetowych śmieci. Należy mu zatem w tym pomóc i pokierować jego poszukiwaniami. Ta rola należy do rodziców i wychowawców.
Natomiast tworzenie odpowiednich stron dla dzieci jest niewątpliwie trudnym zadaniem dla projektantów. Projektowanie dotyczy komunikacji, a komunikacja z dziećmi jest bez wątpienia utrudniona, gdyż są to użytkownicy nie posiadają wystarczającej wiedzy i umiejętności. Aby stworzyć stronę, która dobrze działa i dobrze przekazuje informacje musi być ona dostosowana do preferencji i oczekiwań młodego użytkownika.
Dziecko jako użytkownik, zwracająca uwagę na jaskrawe kolory, dynamiczne animacje, szybko zapamiętuje ciekawe ikony. Z obsługi komputera umie - włączyć i wyłączyć komputer, znaleźć kilka razy pokazane gry, programy czy elementy grafiki. Nie potrafi jeszcze czytać więc ma trudności z dojściem do wskazanego celu. Przy rozpoznawaniu ciekawych i atrakcyjnych elementów strony www kieruje się ich kolorem, elementami ruchomymi (gify, grafika 3d, animacje flash), łatwością dostępu i poruszania się na obszarze obserwacji dziecka.
Biorąc pod uwagę czynniki, które determinują odbiór elementów strony przez dziecko można pokusić się o założenia, zgodnie z którymi strona dla młodych użytkowników mogła by z powodzeniem funkcjonować.
-
Intuicyjna obsługa, prosta architektura strony – aminowane
elementy nawigacji, mało tekstu dużo ciekawej bogatej w kolory grafiki, zdjęć;
-
Strona internetowa pobudza wielostronną aktywność (poprzez
częste interakcje wymusza działania dziecka i nie pozwala na bierny
odbiór przekazu). Aktywność ta może dotyczyć wspierania twórczości
graficznej, muzycznej, intelektualnej, a także gier zręcznościowych;
-
Ucząc bawi - sprawia, że nauka może być przyjemna i
atrakcyjna. Informacje zawarte na stronie nie mogą być „suchą treścią”,
powinny być przekazywane w formie zajmujących gier i zabaw.
Subskrybuj:
Posty (Atom)